在这个看脸的时代,品牌旗舰店的设计就像是品牌的“脸”。
尤其是对于服装类卖家来说,身处时尚行业,品牌旗舰店设计的重要性更是不言而喻。它不仅影响着消费者的购物体验,也在一定程度上体现了品牌的形象和品位。
今天,橙子将和大家深入探讨服装品类品牌旗舰店的打造要点,通过解析优秀设计案例,为大家提供一些实用的建议。
一、打造别具一格的品牌风格
一个成功的服装品类品牌旗舰店,不仅要展示商品,更要传递品牌的时尚态度和设计理念,对时尚度和设计感的要求整体都比较高。
优秀的视觉设计可以大大提升旗舰店的吸引力。
以下是一些值得借鉴的设计策略:
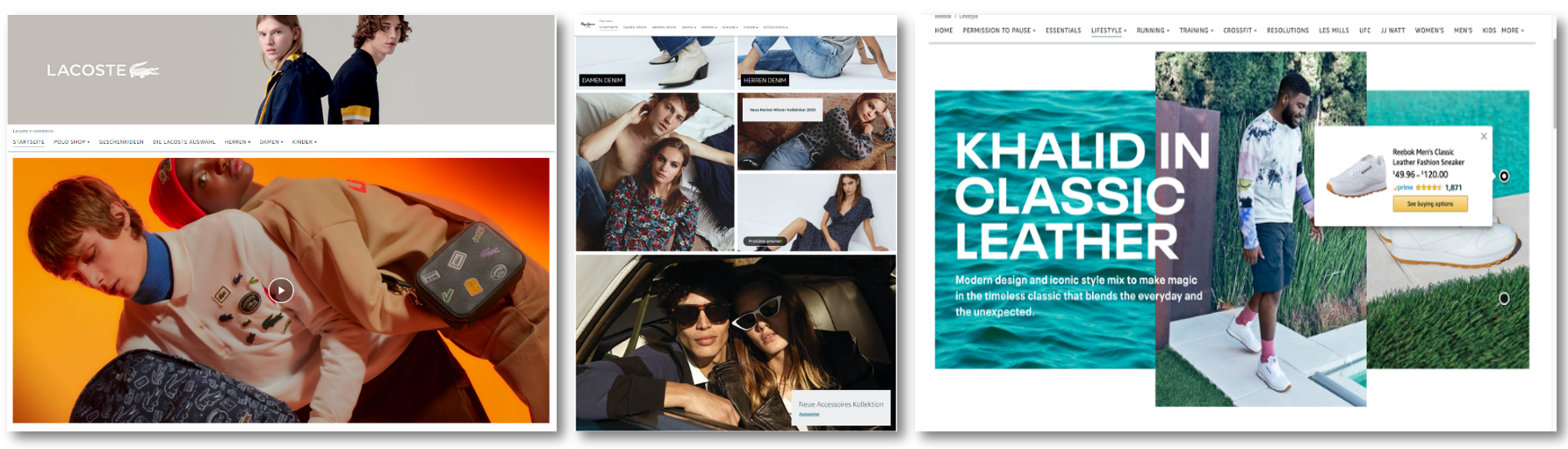
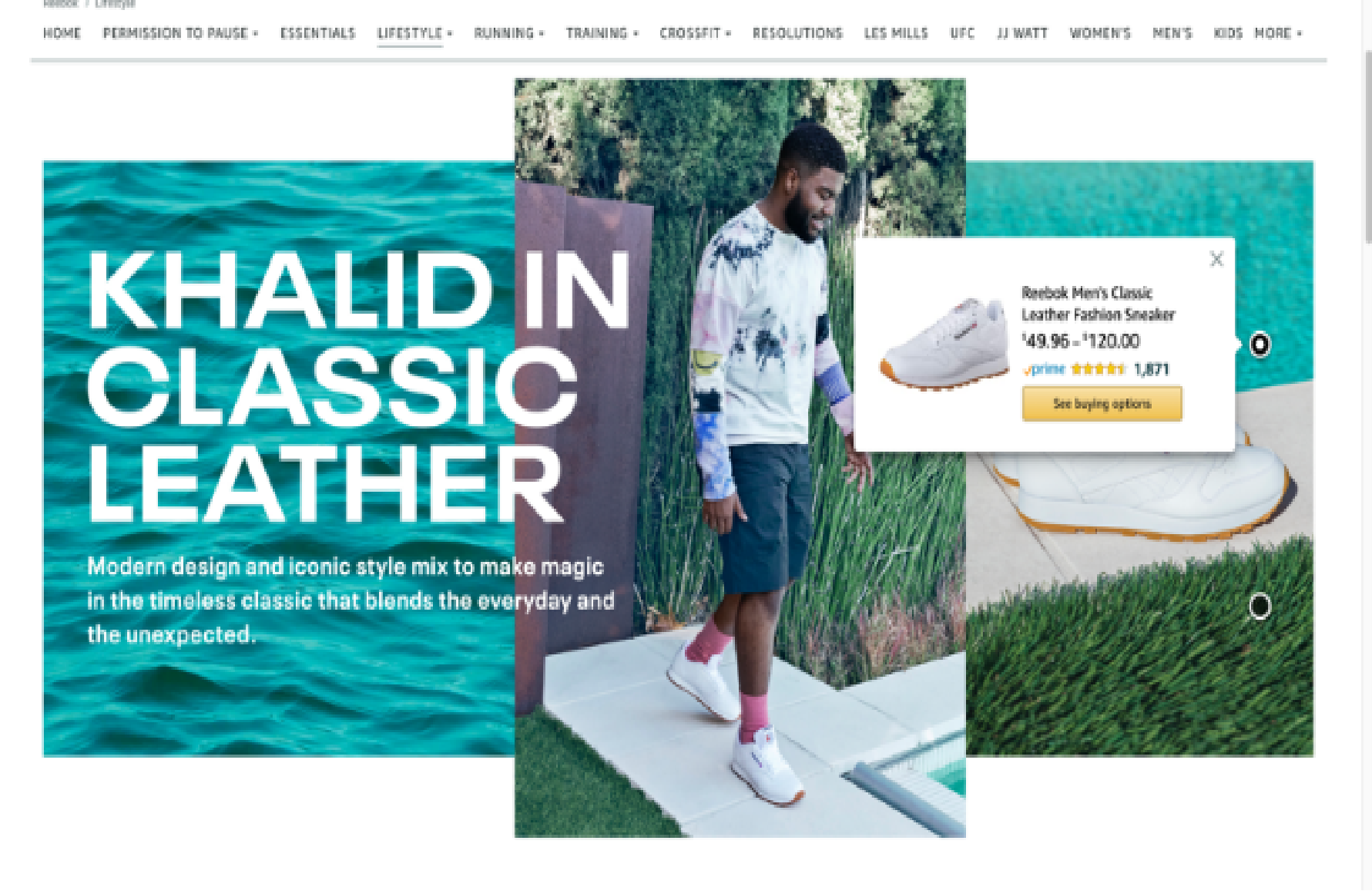
1.统一色调和风格:选择与品牌形象相匹配的色调,保持旗舰店设计的一致性。
2.精选视觉素材:高质量的图片是必不可少的,一张高质量的图片胜过千言万语,如果再富有强冲击的视觉创意表达,那就是锦上添花。

(图片来源:亚马逊广告官方授权内容)
二、强化新品与换季商品展示
新品是维持品牌活力和激发消费者购物欲望的关键。可以通过以下方式强化新品展示:
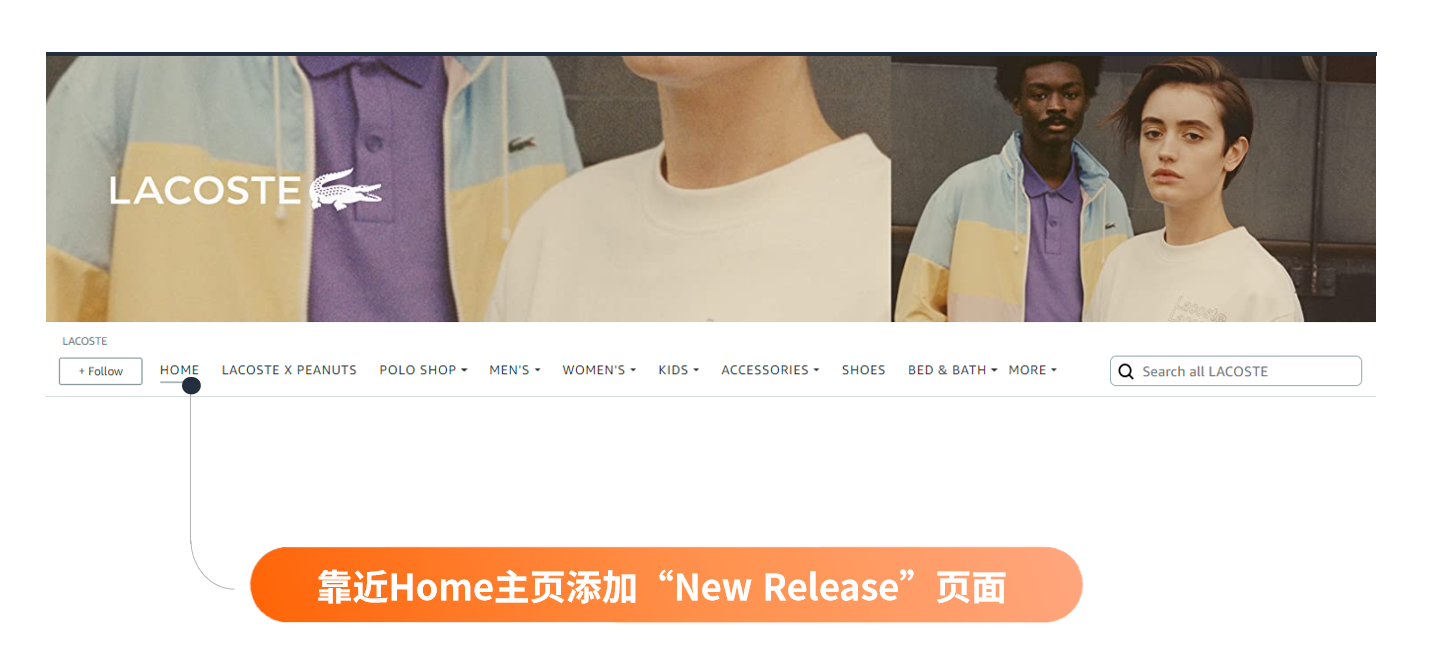
1.设立新品专区:通过“New Release”页面展示最新款式,让顾客一眼就能找到最新款式,对品牌始终保持新鲜感。

(图片来源:亚马逊广告官方授权内容)
2.展示新品故事:借助可购物系列图片强化服装新品故事,提升顾客对新品的兴趣。

(图片来源:亚马逊广告官方授权内容)
三、定期更新内容,保持店铺新鲜感
大家都喜欢新鲜感,所以保持店铺更新频率很重要,要让消费者时刻感受到品牌的创新力。
根据亚马逊的研究,定期更新的旗舰店能够显著提升顾客的回头率和销售额,也更有助于赢得消费者的信任。
比如根据季节变化和节日特色,调整旗舰店展示布局;又或者定期推出新品,让消费者每次访问都能有新的发现。
点击查看:如何一次创建多个不同版本旗舰店
举个例子
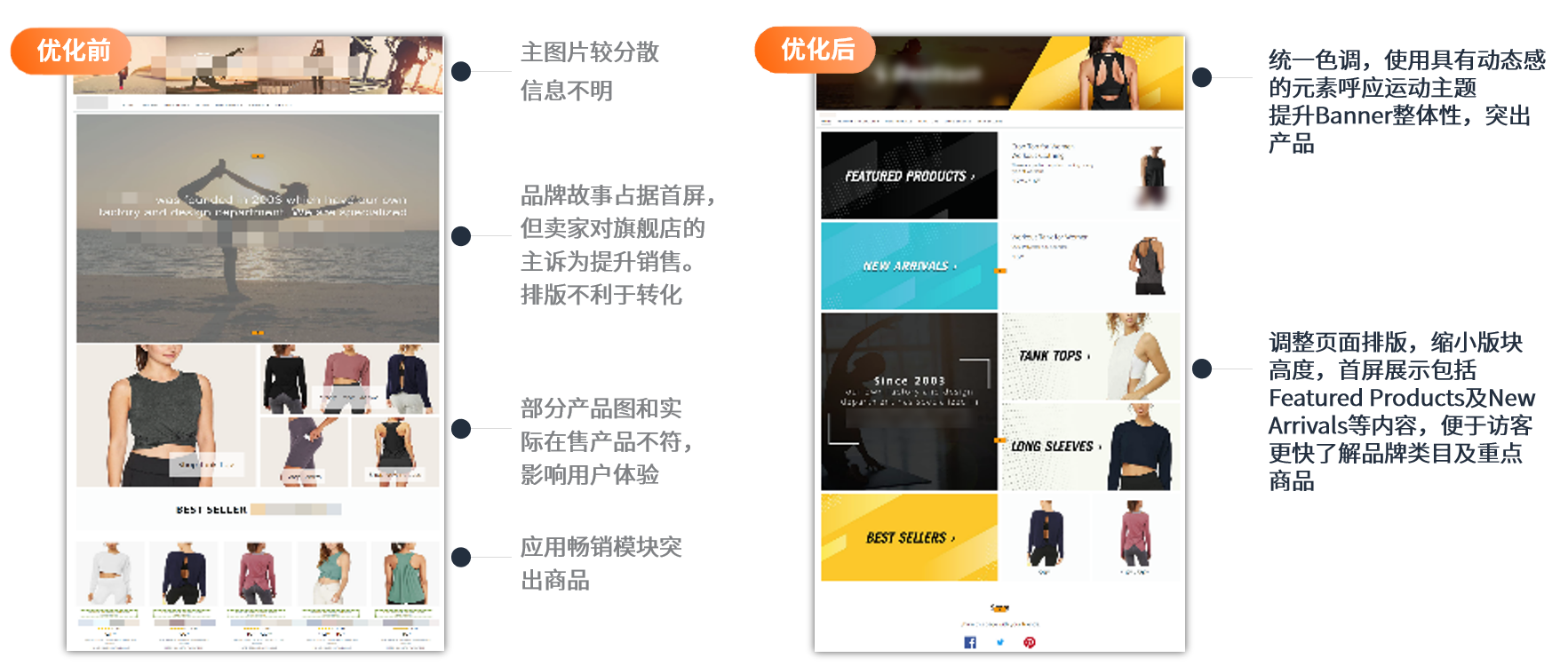
下面给大家分享一个服装类品牌旗舰店优化前后的对比。

(图片来源:亚马逊广告官方授权内容)
优化前的挑战:
· 主图片布局凌乱,缺乏集中的焦点,难以吸引消费者。
· 展示内容信息模糊,很难抓住顾客的注意力。
· 品牌故事过于突出,占据过多首页核心位置,不利销售转化。
优化后的转变:
· 对Banner进行了精心设计,通过统一色调、增加动态元素,提升了Banner的整体性,让整体页面更加和谐且充满活力。
· 缩小页面版块高度,优化信息布局,让首页内容在丰富性与紧凑性之间取得了平衡。
· 特色产品和新品的展示更加突出,帮助消费者快速了解我们的品牌类目和重点商品。
设计小贴士:
1.当我们传递品牌信息时,务必保持信息的清晰、明确,并且维持统一的视觉风格。
2.品牌故事固然能够增加情感连接,但也要适度,毕竟我们打造旗舰店的核心诉求是提升销量,品牌故事占据首页篇幅过多会有点浪费核心位置,影响销售转化。
四、小结
打造一个成功的服装品类品牌旗舰店并不是一蹴而就的过程。
服装品类品牌旗舰店打造要点总结如下:
l注重品牌整体时尚度和设计感的表达。
l强化新品/换季商品展示,以保持品牌的活力。
l定期更新内容,保持与时俱进的时尚感。
希望今天橙子分享的这些要点,能对大家打造服装类品牌旗舰店带来一些启发。如果对服装品类品牌旗舰店的打造有更多的疑问或见解,欢迎在评论区交流,对于亚马逊,我们有很多想说的~
下期橙子将为大家带来家居、电器品类品牌旗舰店的打造要点,欢迎持续关注我们。
【版权声明】:以上内容来自亚马逊广告内容授权,版权所有@亚马逊2024。